Web3实战:使用web3modal SDK实现钱包连接并部署在Vercel
·
4min
·
Paxon Qiao
Web3实战:使用web3modal SDK实现钱包连接并部署在Vercel
引言
在Web3的浪潮中,与用户钱包的无缝连接是构建引人入胜的dApp(去中心化应用)的关键。web3modal作为一个强大的库,为开发者提供了简单而优雅的方式,集成了多种钱包提供者,使得用户可以选择他们喜欢的方式来连接他们的钱包。本文将引导你通过使用web3modal SDK,在前端项目中实现一个连接钱包的功能,并将这个项目部署在Vercel上,让你的Web3应用触手可及。无论你是Web3的初学者还是经验丰富的开发者,本文都将为你提供实用的指导和启示。
实操
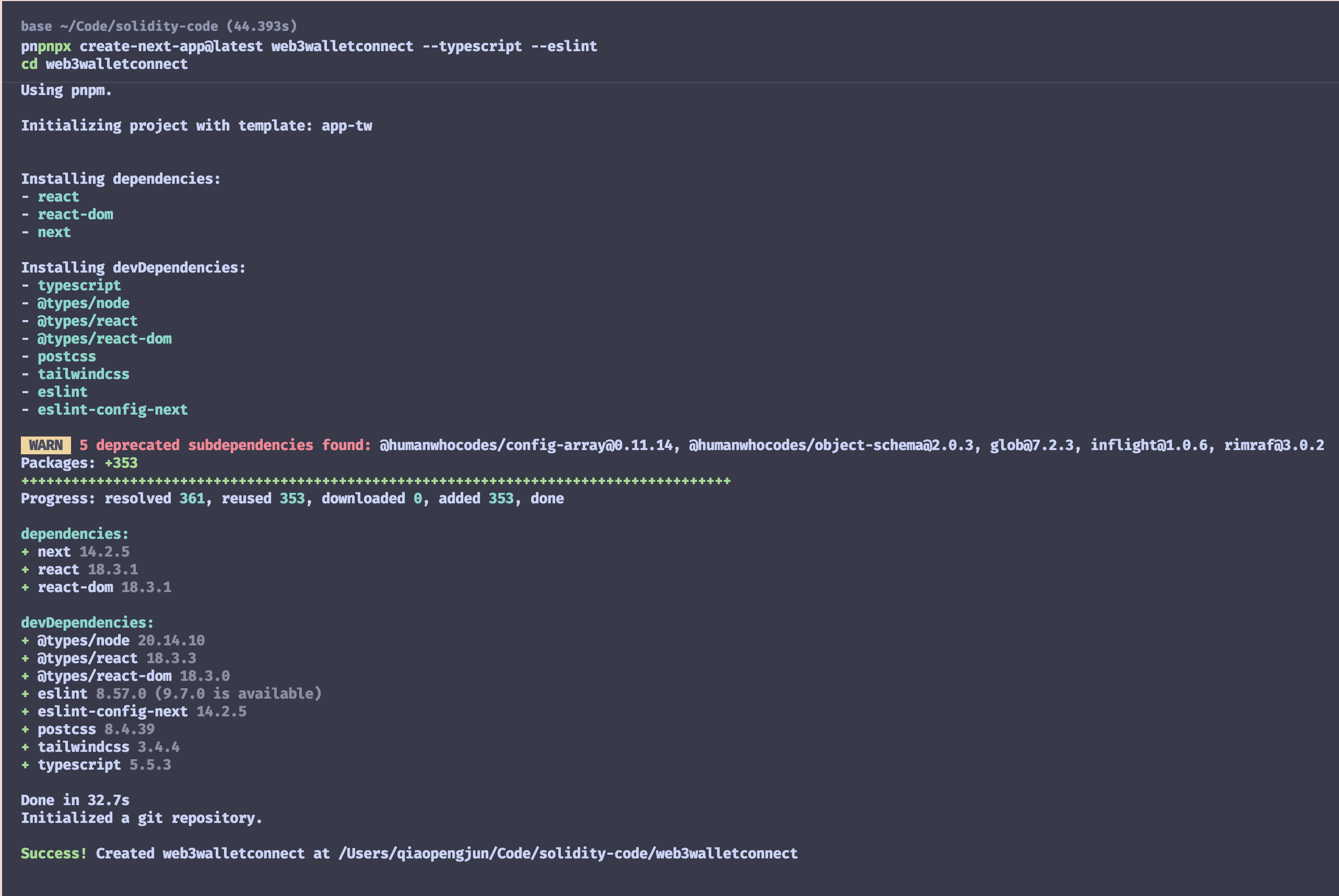
创建项目

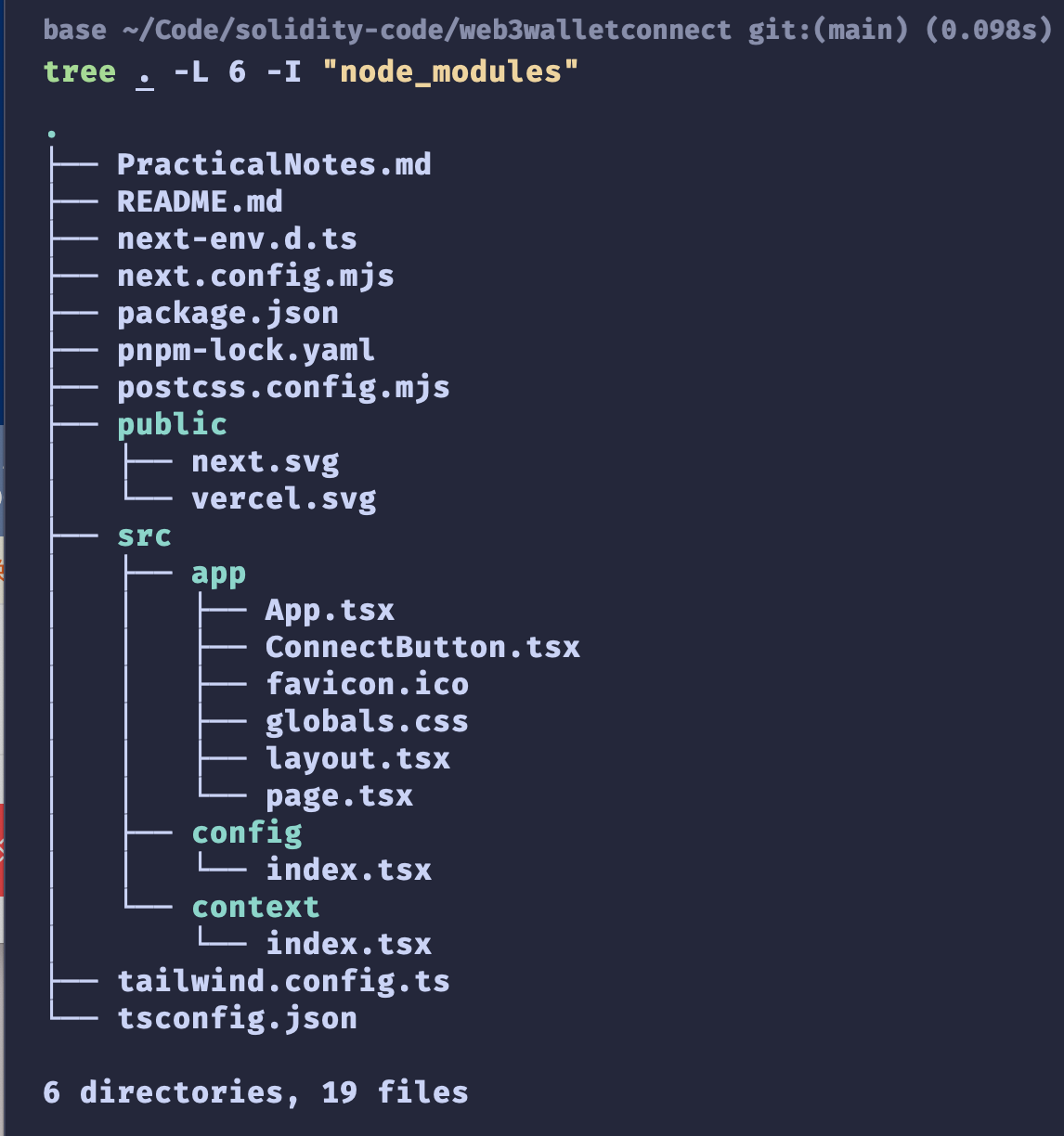
项目目录结构

layout.tsx 文件代码
import type { Metadata } from 'next'
import { headers } from 'next/headers'
import './globals.css'
import { cookieToInitialState } from 'wagmi'
import { config } from '@/config'
import Web3ModalProvider from '@/context'
import ConnectButton from './ConnectButton'
export const metadata: Metadata = {
title: 'Create Next App',
description: 'Generated by create next app'
}
export default function RootLayout({
children
}: Readonly<{
children: React.ReactNode
}>) {
const initialState = cookieToInitialState(config, headers().get('cookie'))
return (
<html lang="en">
<body>
<div className="absolute top-0 right-0 p-4">
<ConnectButton />
</div>
<Web3ModalProvider initialState={initialState}>{children}</Web3ModalProvider>
</body>
</html>
)
}
page.tsx 文件代码
import App from "@app/App";
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<h1 className="text-4xl font-bold underline">
Welcome to Web3
</h1>
<App />
</main>
);
}
App.tsx 文件代码
const App = () => {
return (
<div>App</div>
)
}
export default App
config/index.tsx 文件代码
import { defaultWagmiConfig } from '@web3modal/wagmi/react/config'
import { cookieStorage, createStorage } from 'wagmi'
import { mainnet, sepolia } from 'wagmi/chains'
// Get projectId from https://cloud.walletconnect.com
export const projectId = process.env.NEXT_PUBLIC_PROJECT_ID
if (!projectId) throw new Error('Project ID is not defined')
const metadata = {
name: 'Web3Modal',
description: 'Web3Modal Example',
url: 'https://web3modal.com', // origin must match your domain & subdomain
icons: ['https://avatars.githubusercontent.com/u/37784886']
}
// Create wagmiConfig
const chains = [mainnet, sepolia] as const
export const config = defaultWagmiConfig({
chains,
// transports: {
// [sepolia.id]: http()
// },
projectId,
metadata,
ssr: true,
storage: createStorage({
storage: cookieStorage
}),
})
context/index.tsx 文件代码
'use client'
import React, { ReactNode } from 'react'
import { config, projectId } from '@/config'
import { createWeb3Modal } from '@web3modal/wagmi/react'
import { QueryClient, QueryClientProvider } from '@tanstack/react-query'
import { State, WagmiProvider } from 'wagmi'
// Setup queryClient
const queryClient = new QueryClient()
if (!projectId) throw new Error('Project ID is not defined')
// Create modal
createWeb3Modal({
wagmiConfig: config,
projectId,
enableAnalytics: true, // Optional - defaults to your Cloud configuration
enableOnramp: true // Optional - false as default
})
export default function Web3ModalProvider({
children,
initialState
}: {
children: ReactNode
initialState?: State
}) {
return (
<WagmiProvider config={config} initialState={initialState}>
<QueryClientProvider client={queryClient}>{children}</QueryClientProvider>
</WagmiProvider>
)
}
ConnectButton 文件代码:
export default function ConnectButton() {
return <w3m-button />
}
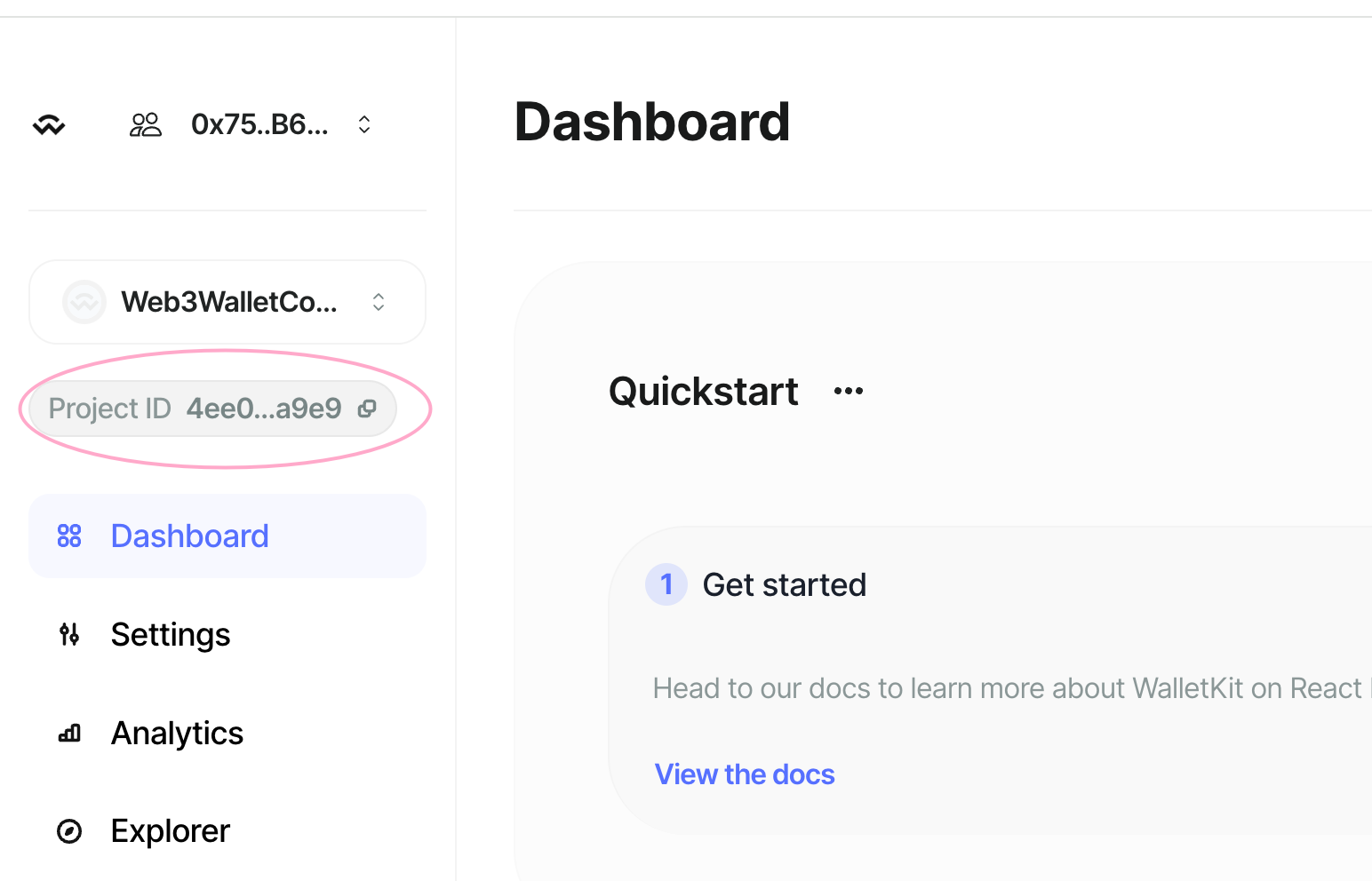
获取项目ID
在https://cloud.walletconnect.com/app 上注册登录后创建项目后即可获取到项目ID并在.env文件中设置为NEXT_PUBLIC_PROJECT_ID的值

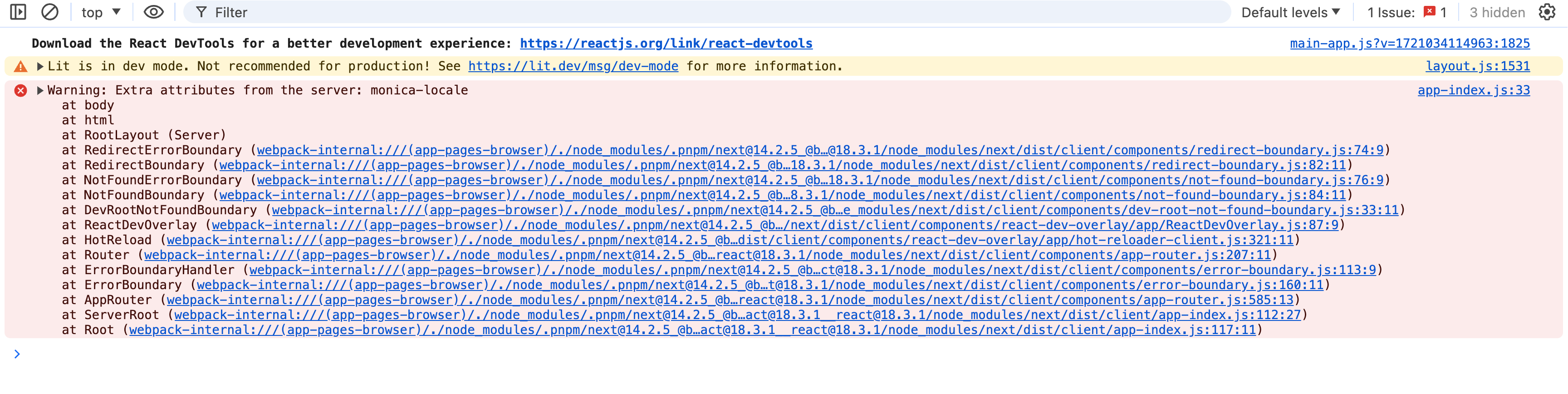
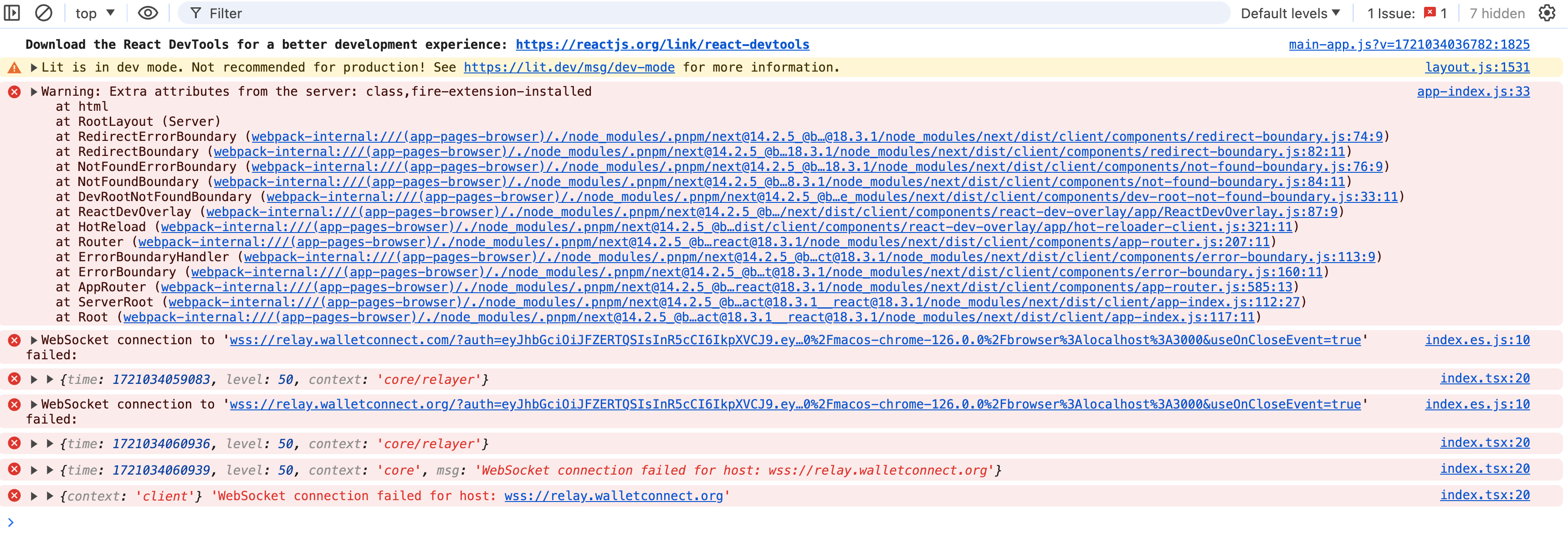
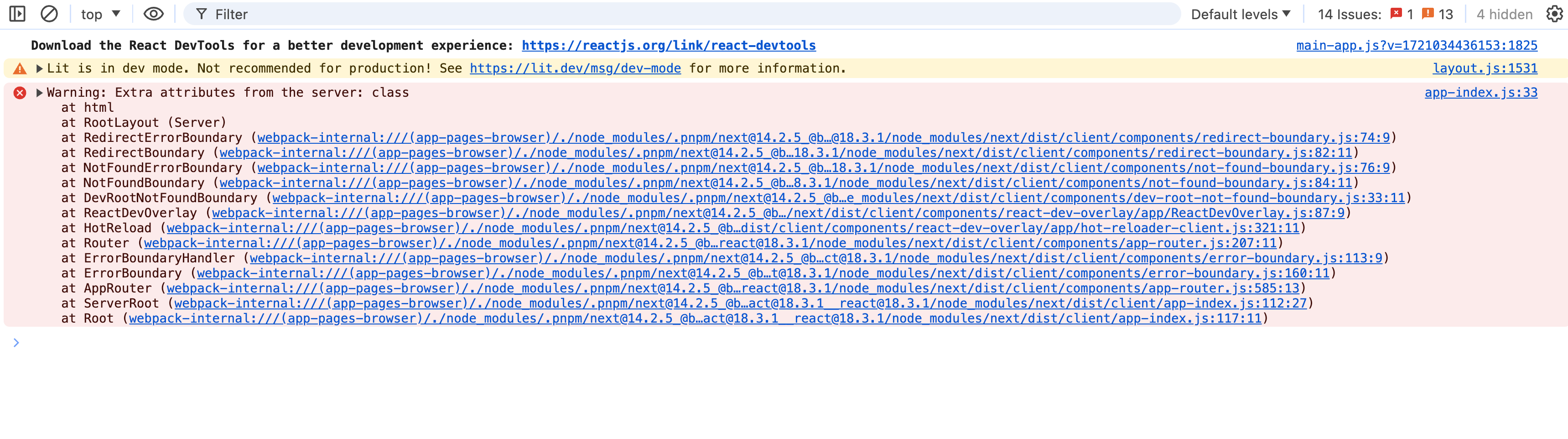
报错解决

解决: 关闭 Monica - ChatGPT4 驱动的 AI Copilot 浏览器扩展

解决: 关闭 Fire Wallet 浏览器扩展

解决: 关闭 AI 双语字幕&网页沉浸翻译 — Trancy 语言学习 浏览器扩展
参考
部署
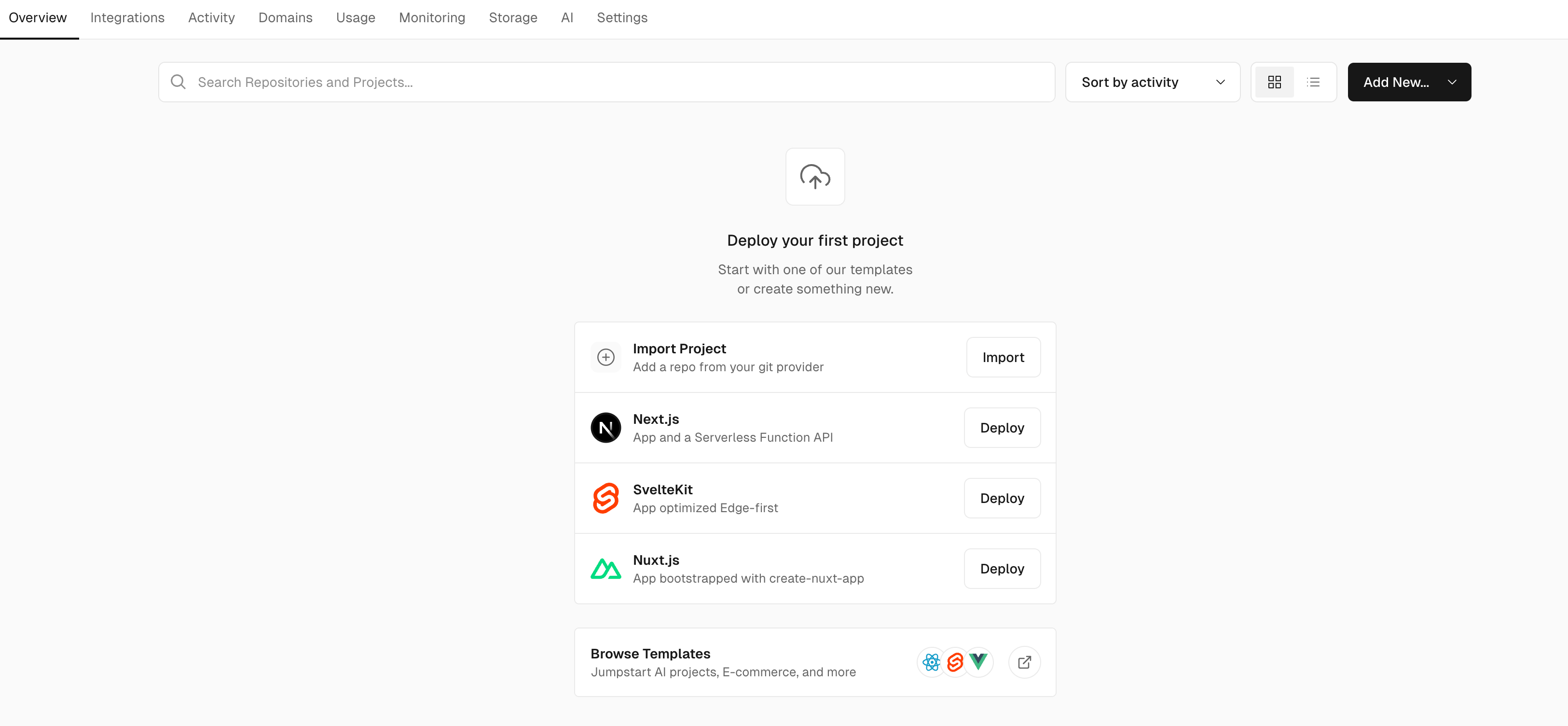
1 注册并登录vercel

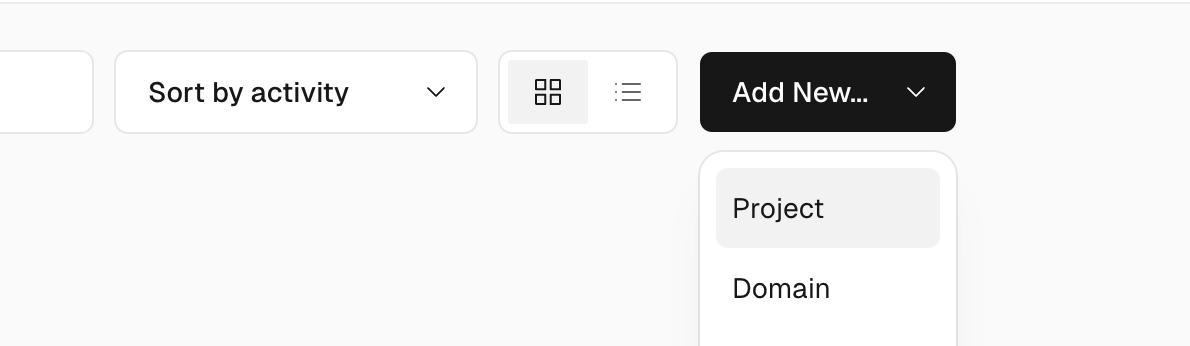
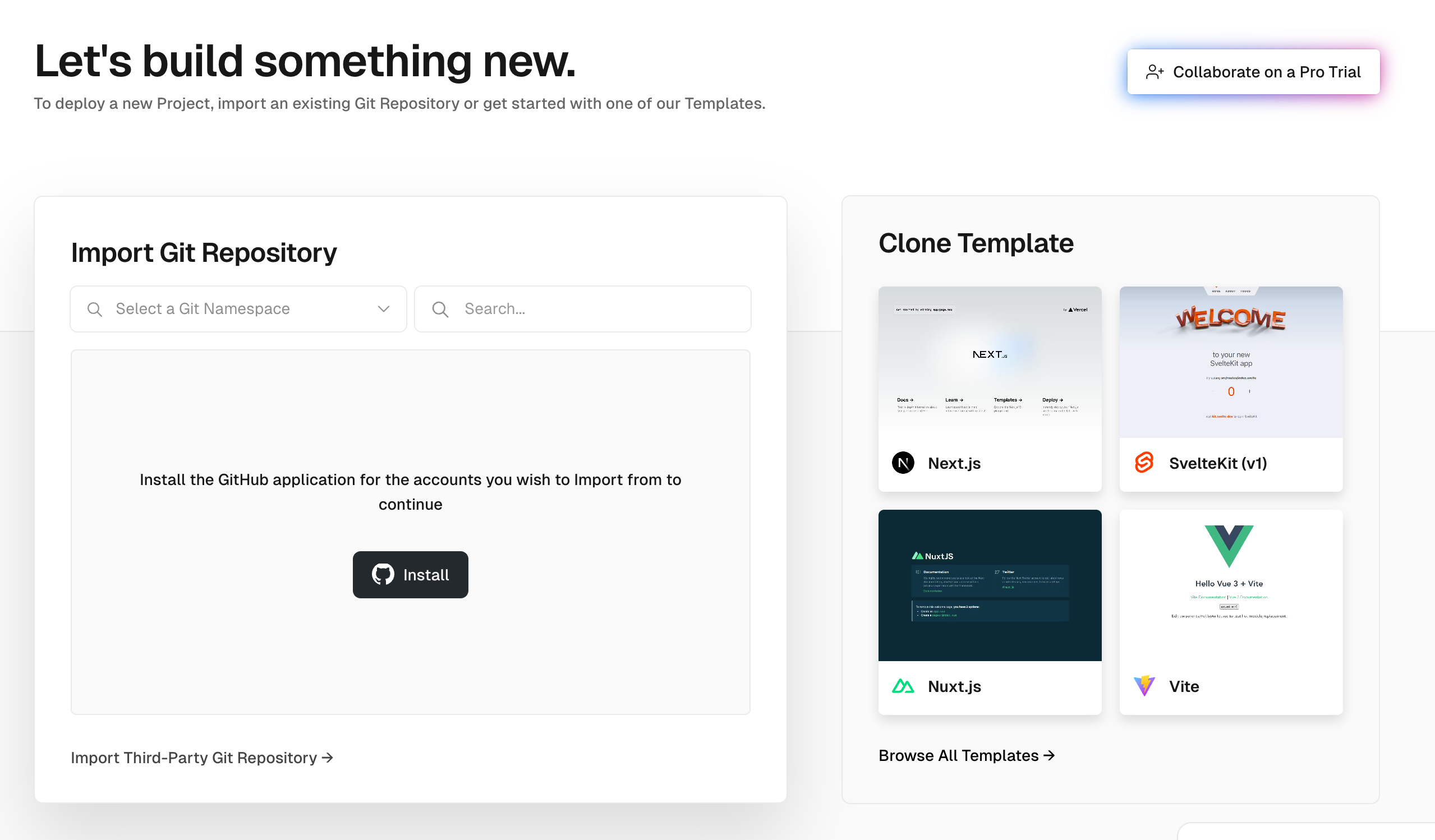
2 点击添加新项目

3 点击 install

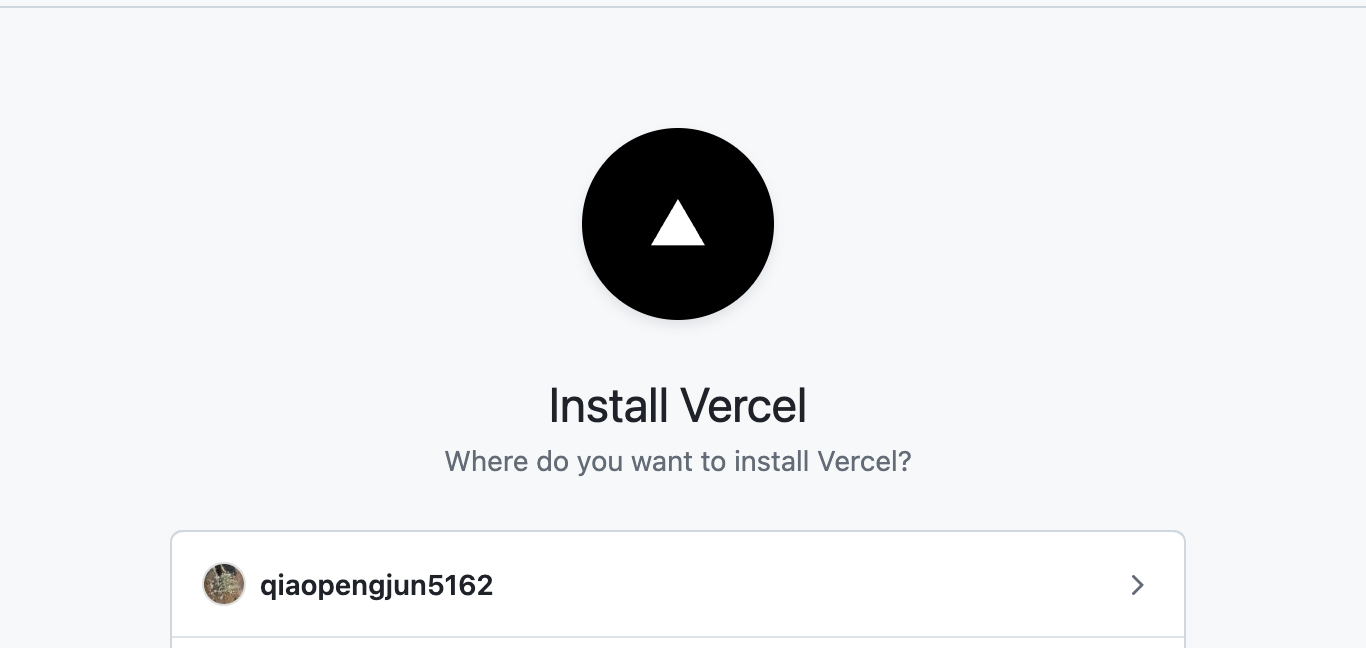
4 选择GitHub账户

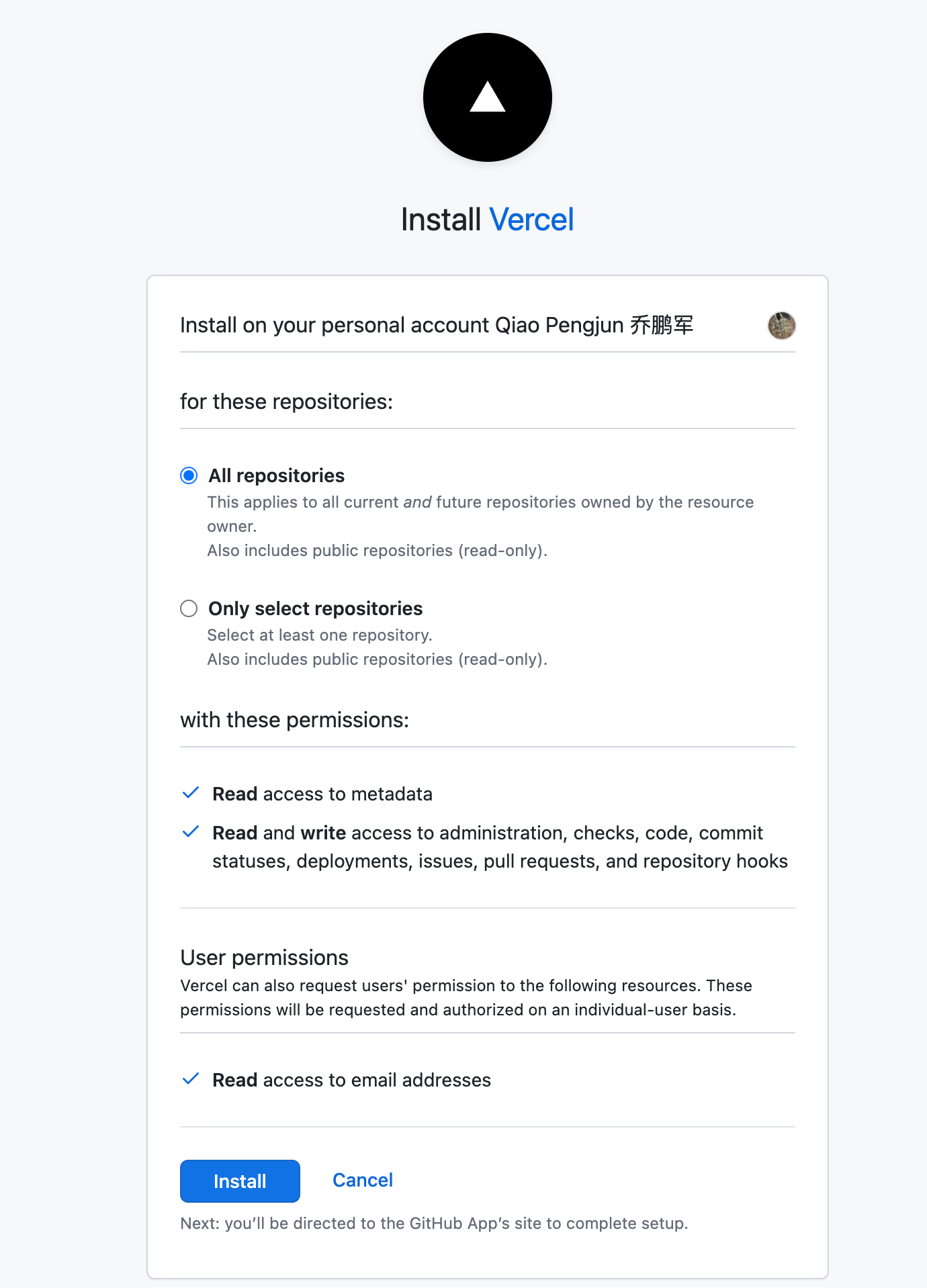
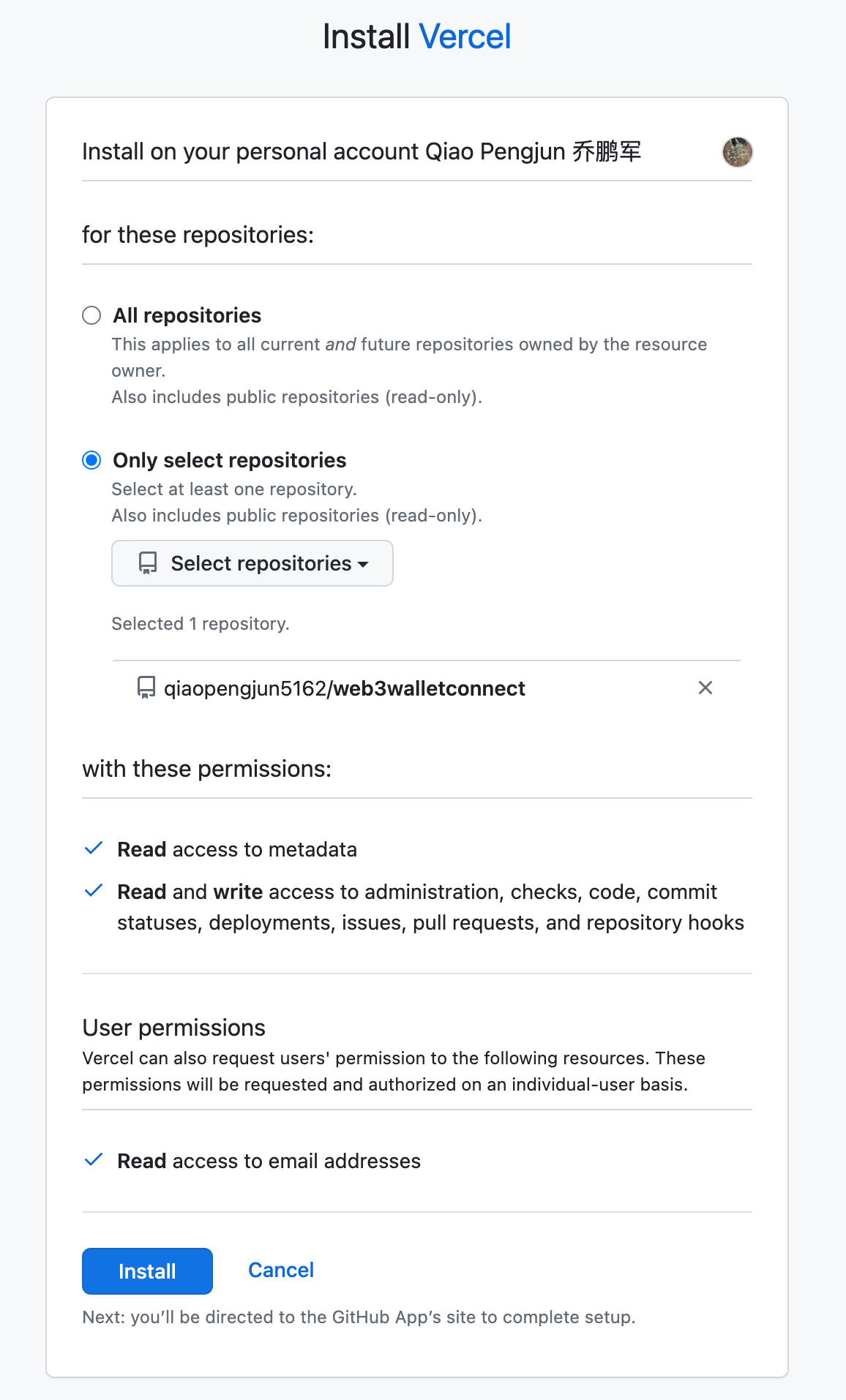
选择GitHub账户后详情

选择部署项目并点击 Install

7 密码确认

GitHub安装完成

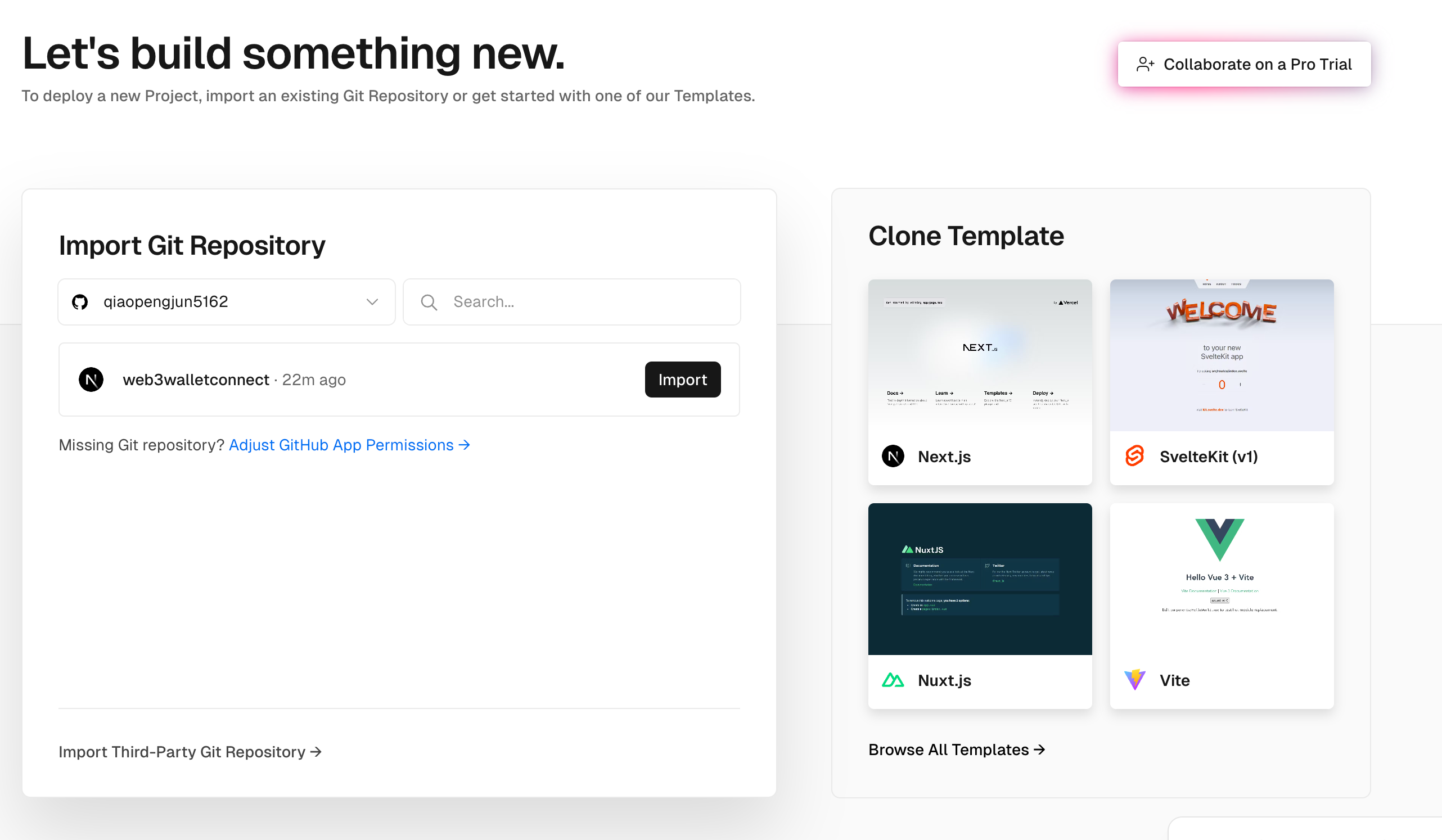
导入GitHub仓库

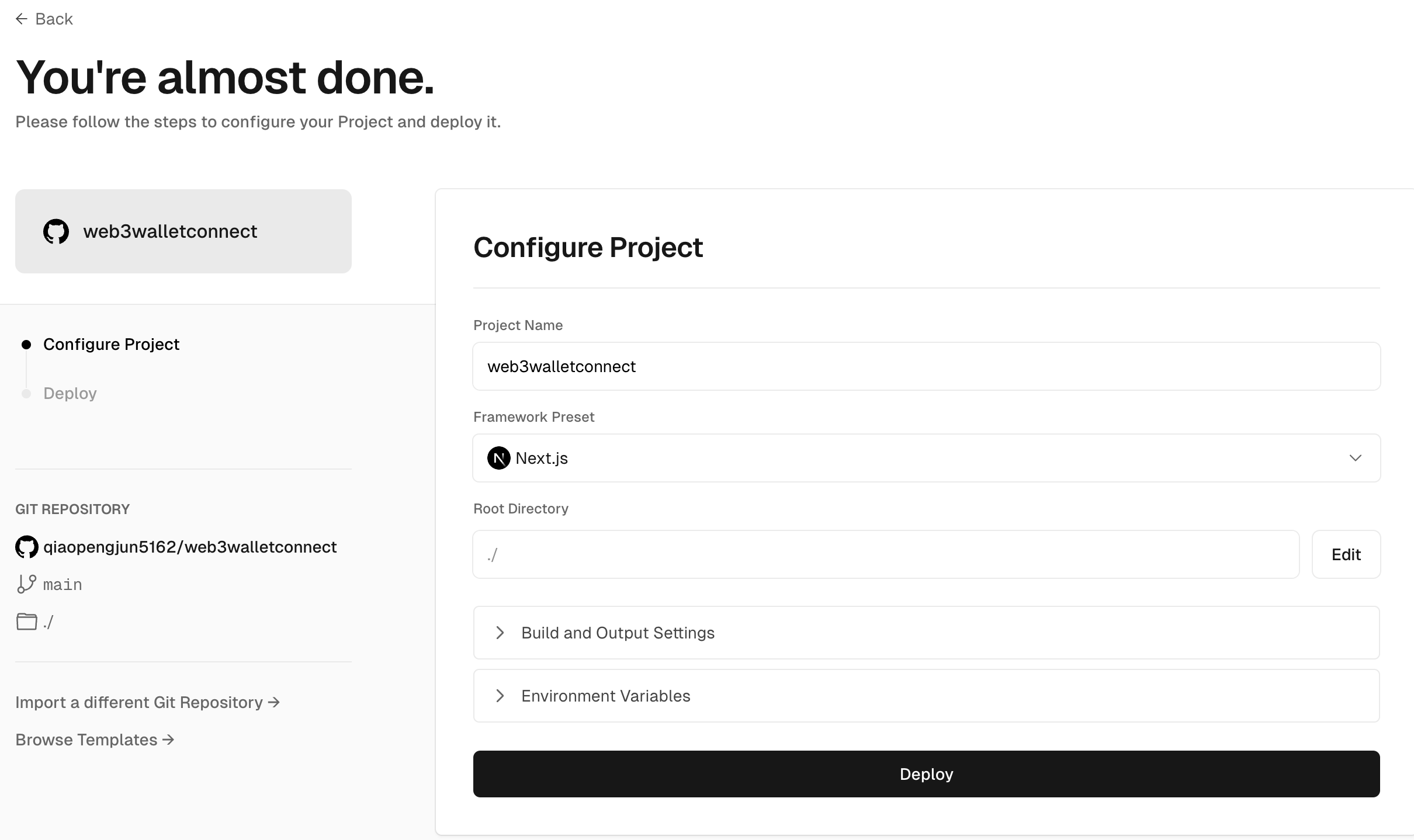
8 点击 Deploy 部署

部署失败 问题解决
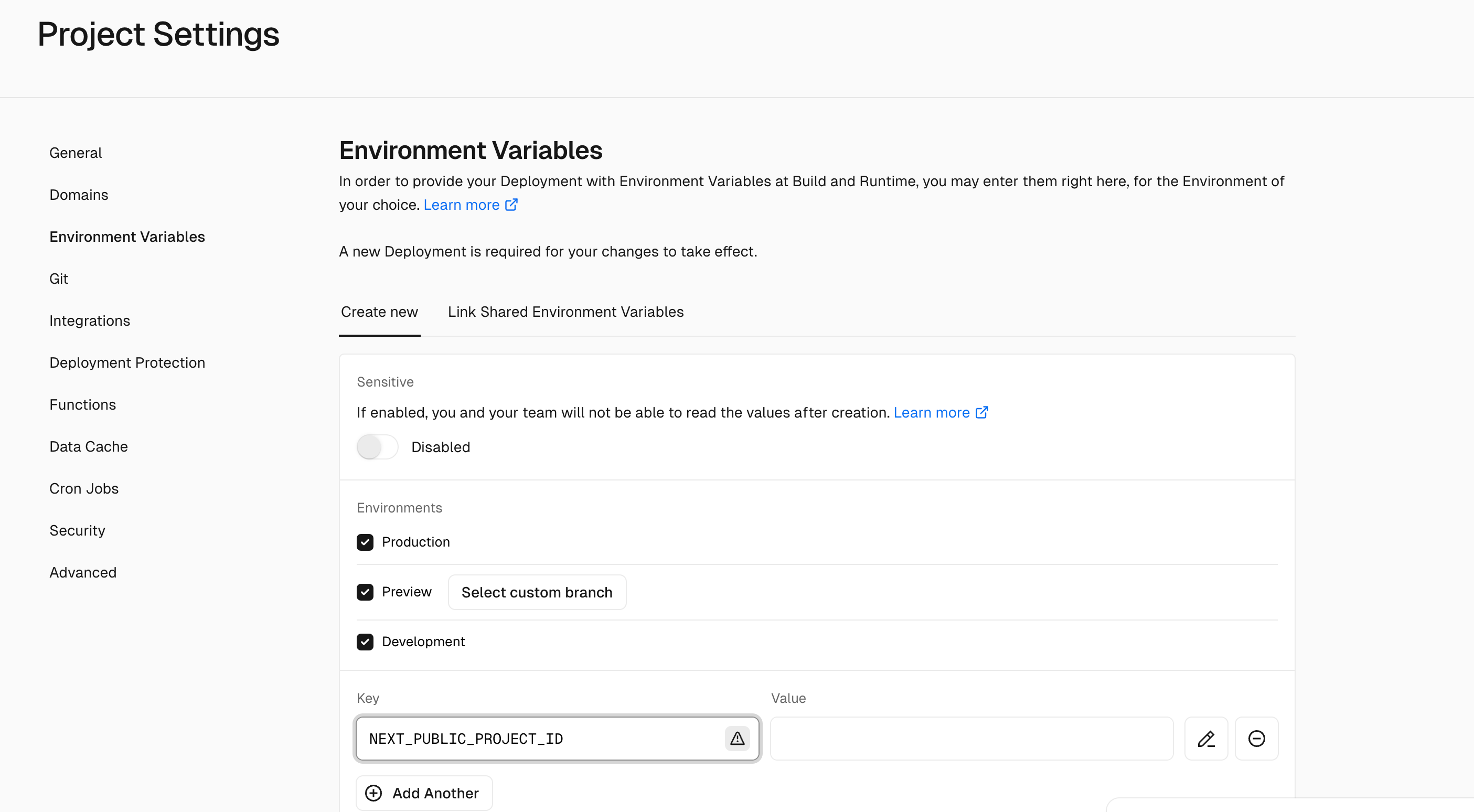
问题一 没有设置环境变量

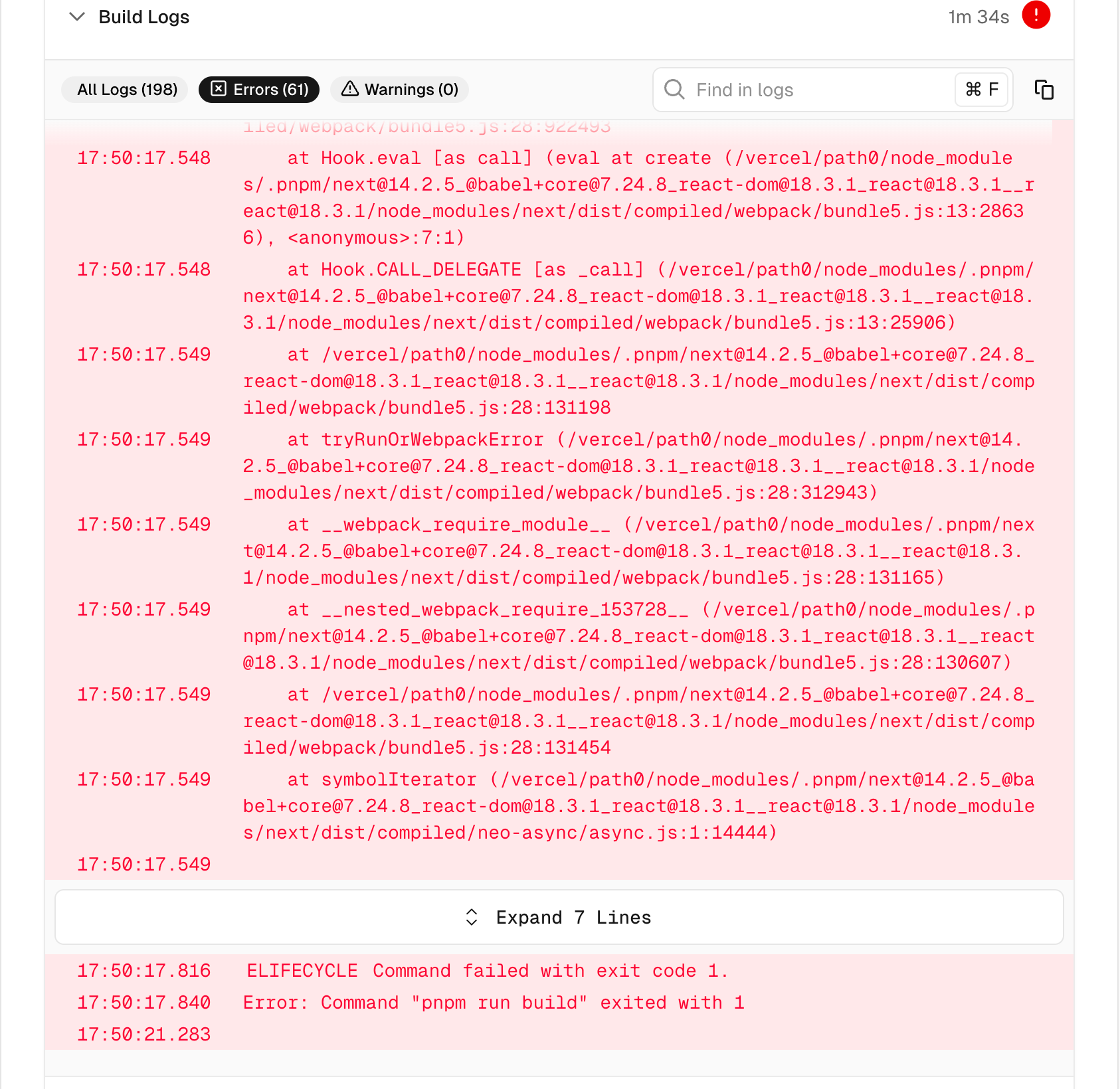
报错信息

解决:设置环境变量

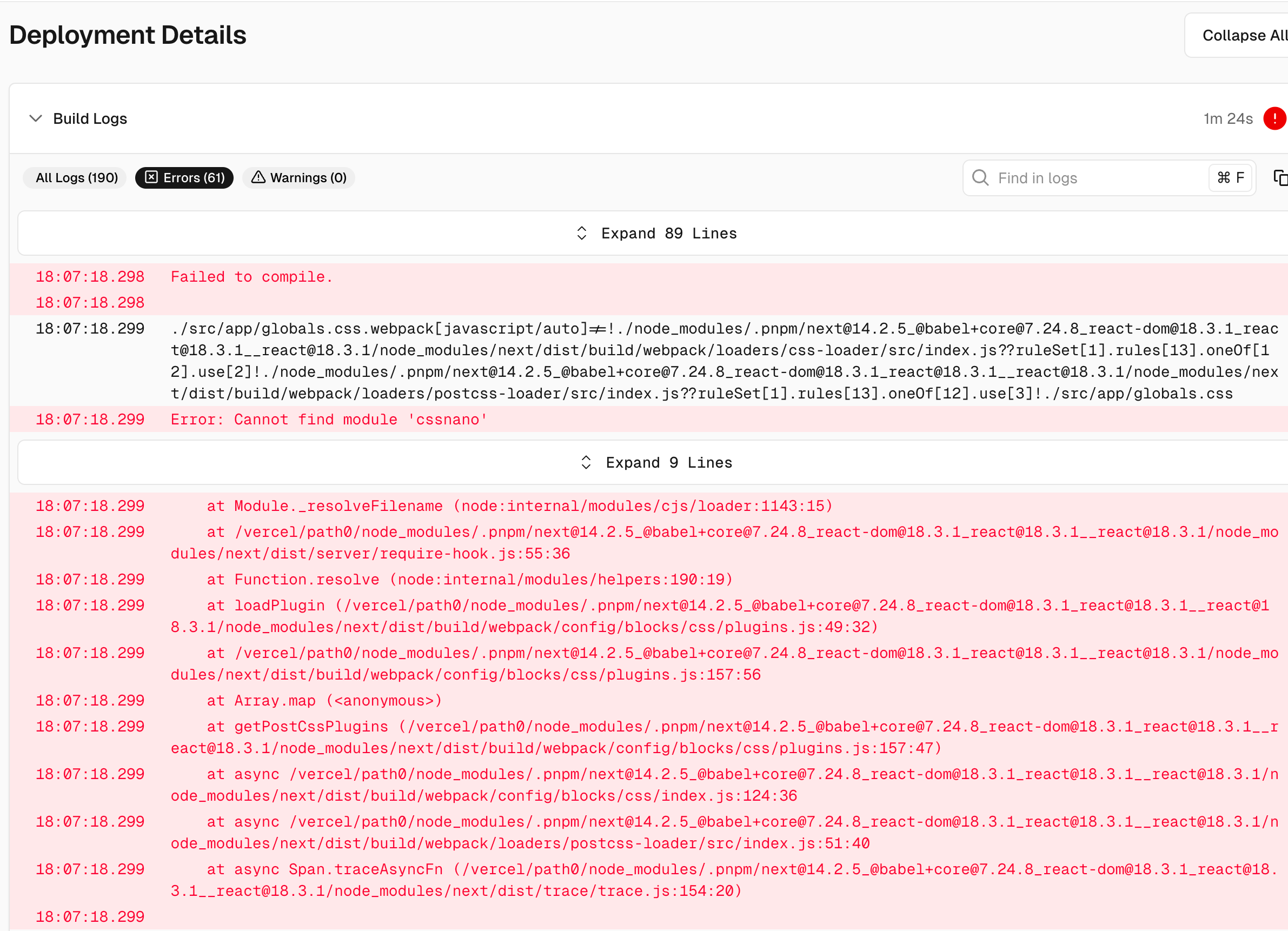
问题二 没有安装 cssnano

本地 build 失败

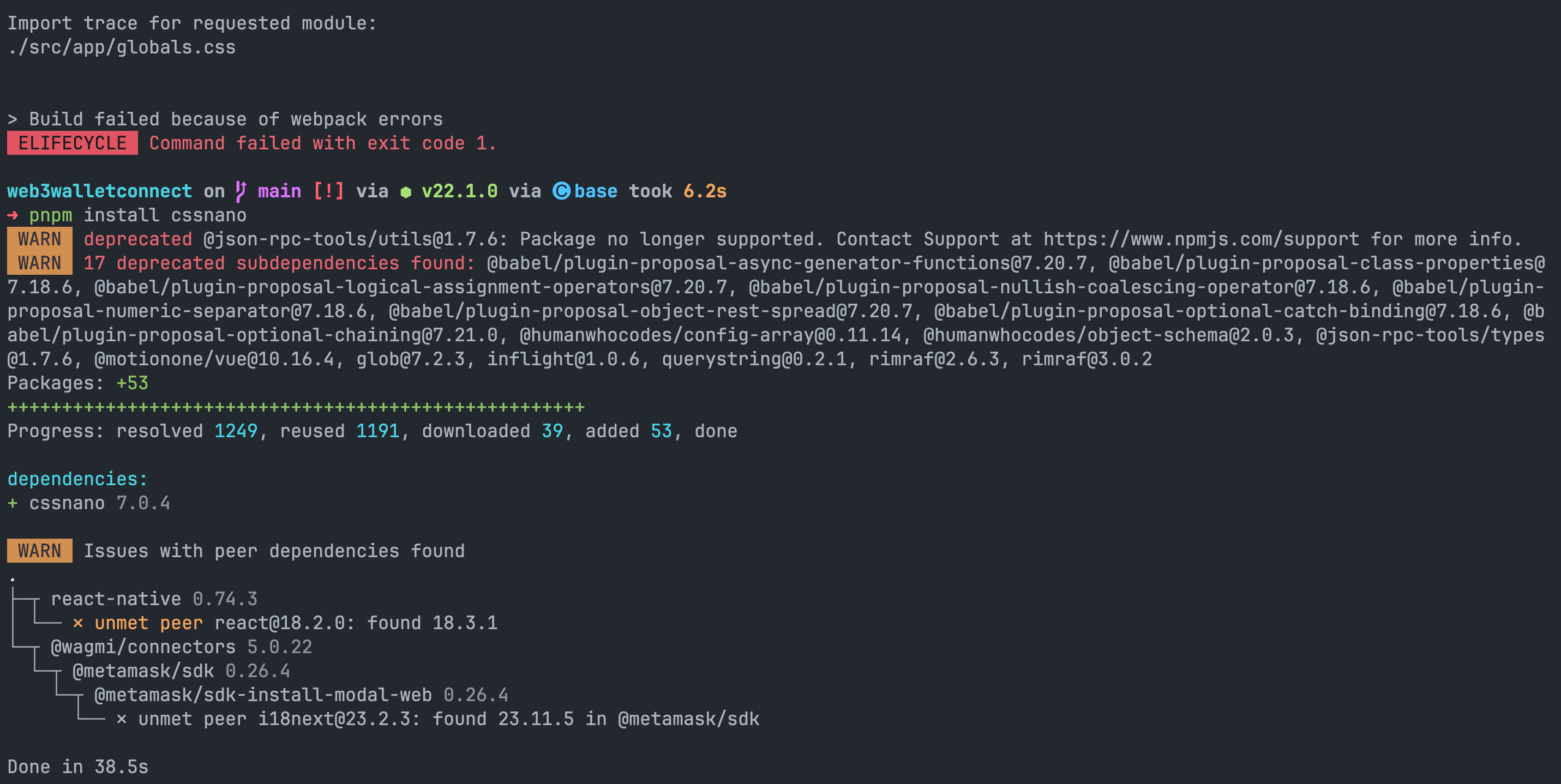
解决:安装 cssnano

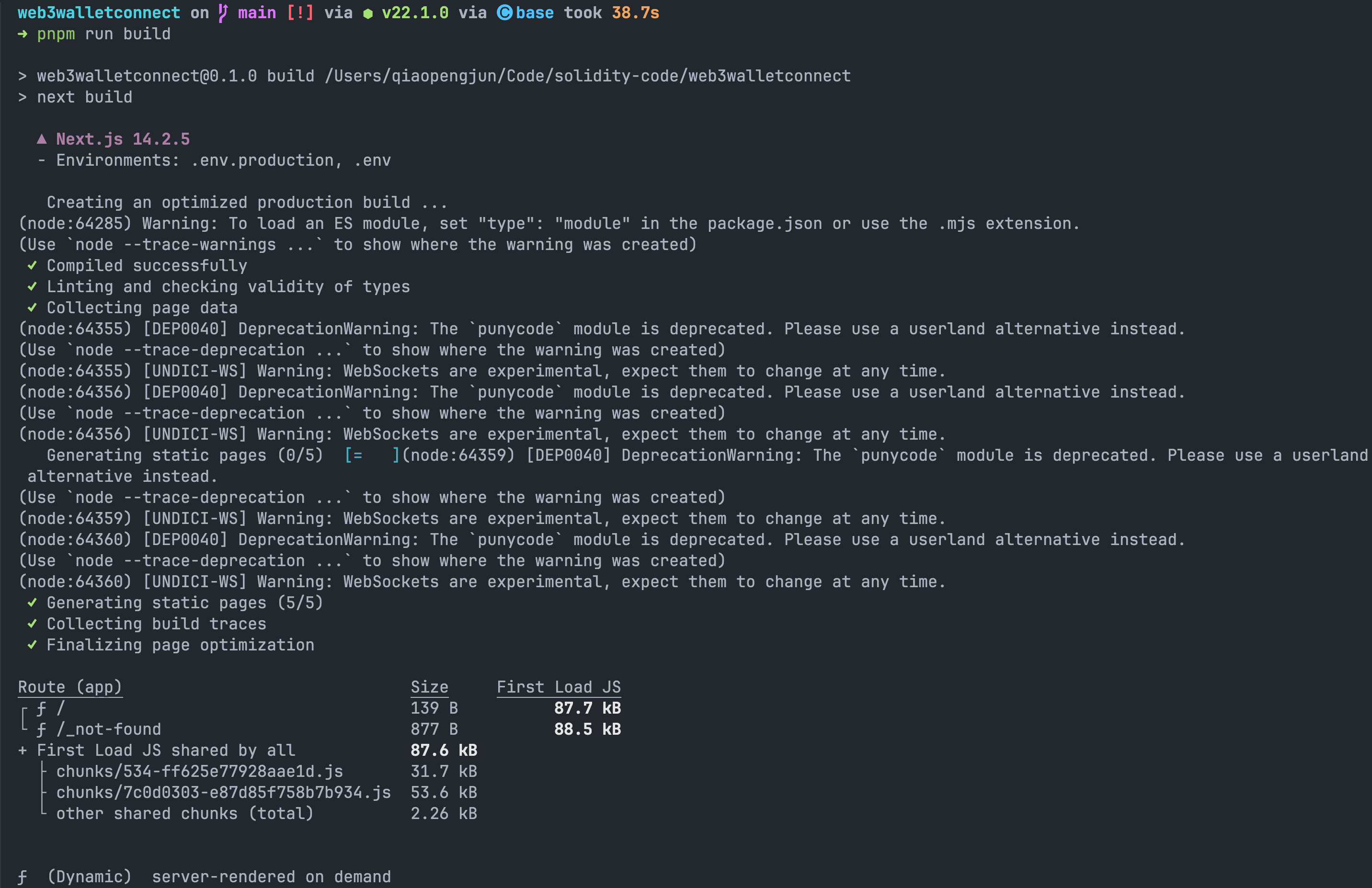
重新运行 build 成功

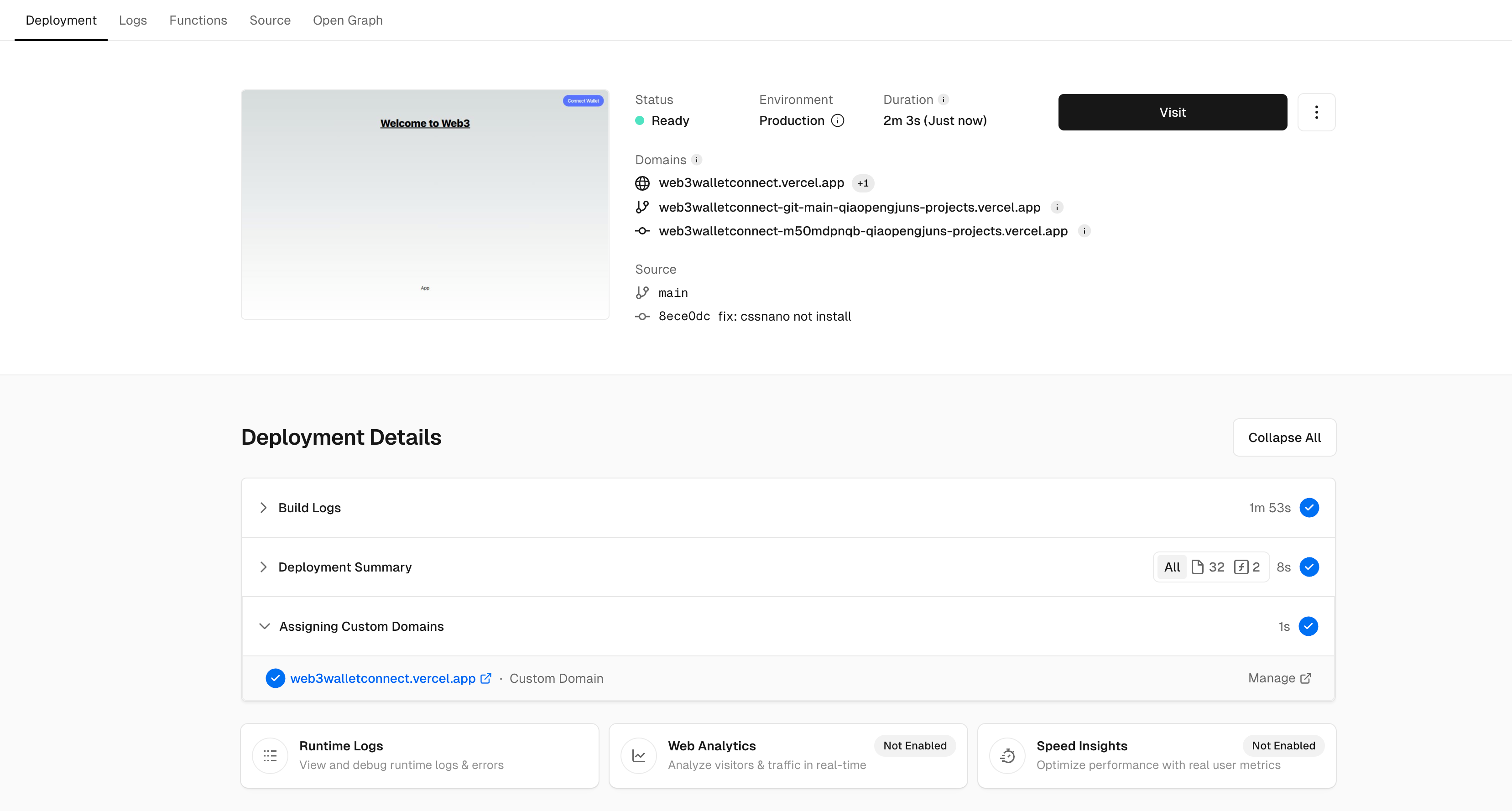
部署成功

访问 <https://web3walletconnect-m50mdpnqb-qiaopengjuns-projects.vercel.app/>

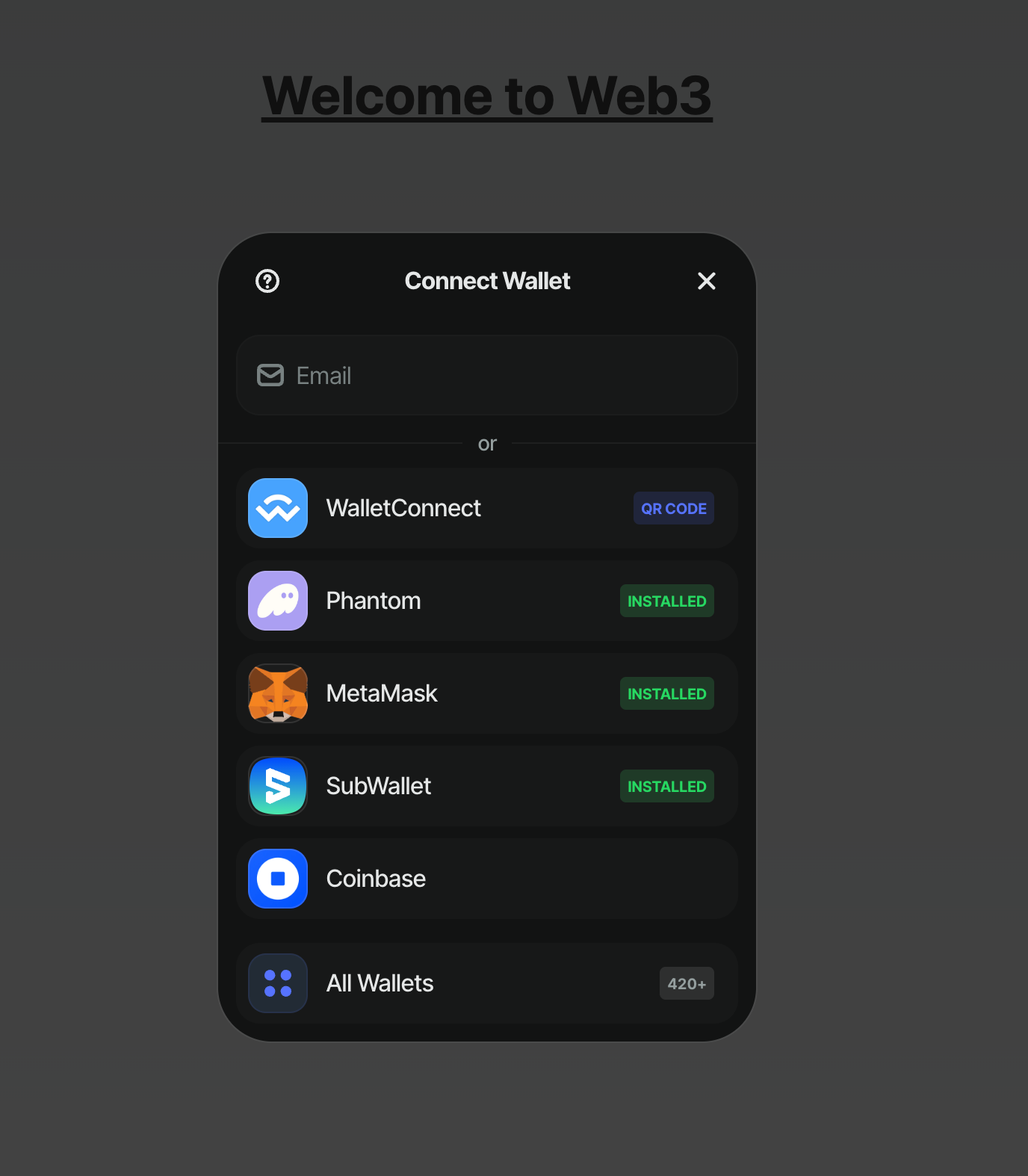
点击连接钱包

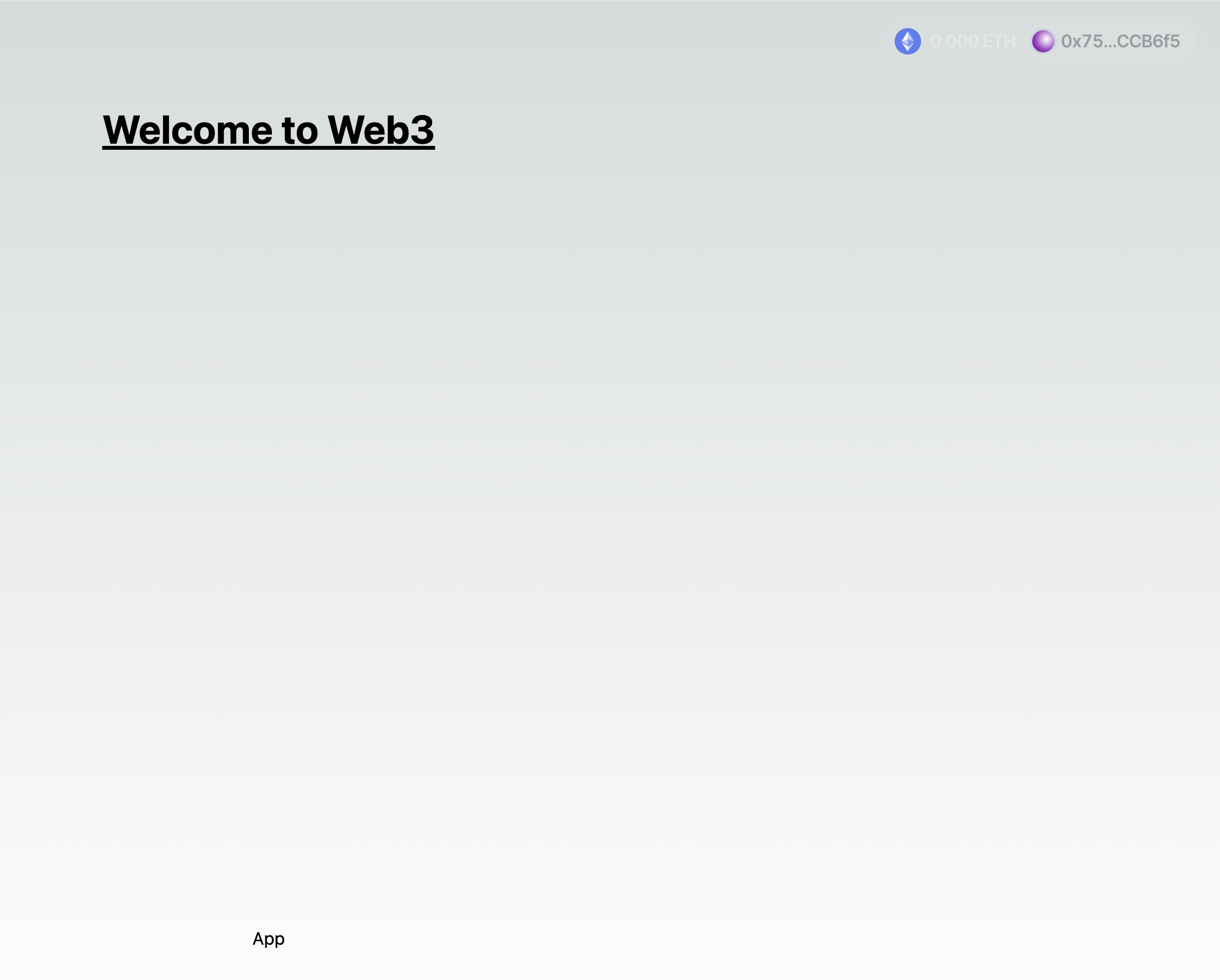
成功连接

源码参考:https://github.com/qiaopengjun5162/web3walletconnect
参考
- https://web3walletconnect-m50mdpnqb-qiaopengjuns-projects.vercel.app/
- https://web3walletconnect.vercel.app/
- https://github.com/qiaopengjun5162/web3walletconnect
- https://docs.walletconnect.com/appkit/next/core/installation
- https://tailwindcss.com/docs/installation
- https://learnblockchain.cn/article/4478